Imaginez pouvoir créer des prototype animés proche du développement web sans compétences en codage et sans avoir besoin de coder…
Aujourd’hui c’est possible avec Anima.
Transformez en toute transparence vos conceptions d’écran statiques en prototypes entièrement réactifs, interactifs et animés directement dans Sketch, Figma ou Adobe XD.

Logo plug-in ANIMA
Maquette site web, le plug-in Anima c’est quoi ?
Ce plugin est composé de 2 fonctionnalités, une partie code et une partie animation de votre maquette de site web. Chacune très utile que ce soit pour un Designer mais aussi pour un Développeur Web. Grâce à Anima, vous pourrez :
- Exporter votre maquette en HTML, React et CSS
- Publier des sites web en direct depuis Adobe XD en un seul clic
- Créer des tests utilisateurs avec un prototype animé
- Intégrer des formulaires en direct, des vidéos/GIF, des live chat, une carte Google ou autre code personnalisé.
En quelques mots… Concevez des prototypes entièrement interactifs avec Sketch, Figma ou Adobe XD et construisez-le rapidement avec un code convivial pour les développeurs au lieu de coder l’interface utilisateur à partir de zéro 🙂

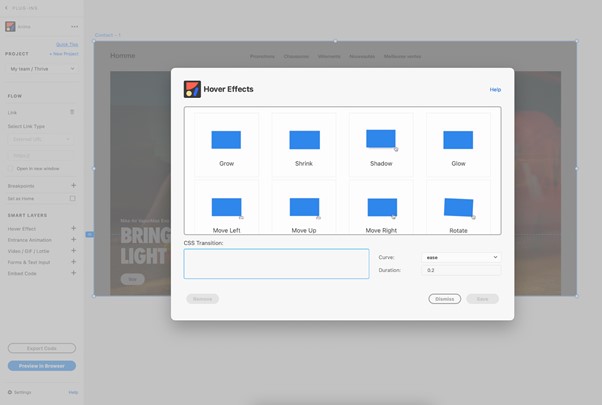
Interface pour l’animation d’un élément sur Adobe XD
Anima, comment ça fonctionne
Installer le plugin dans Sketch, Figma ou Adobe XD ou bien directement depuis ce lien : https://projects.animaapp.com/plugins
Les applications (Sketch, Figma ou Adobe XD) ne nous permettent pas d’ajouter des vidéos sur nos prototypes… maintenant, grâce à Anima c’est possible !
Libre à vous d’ajouter vidéos/GIF pour animer vos prototypes ou bien d’ajouter des animations sur votre maquette que ce soit sur une forme, un texte ou une image.
Anima propose des animations d’arriver sur la page et lorsque l’on pointe le curseur sur un élément pour qu’il grossisse par exemple. Chaque option d’animation est directement paramétrable avec un CSS modifiable.

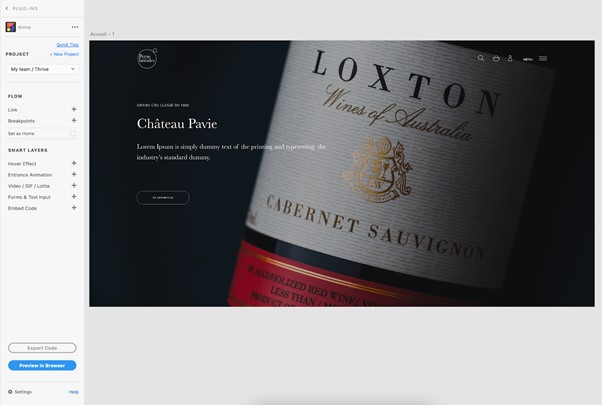
Présentation de l’interface sur Adobe XD
Utilisez seulement les animations uniquement lorsque votre maquette est validée à 100% histoire que vous ne vous retrouviez pas à créer plusieurs prototypes à la fois.
Lorsque vos animations sont prêtes, vous pouvez voir votre rendu directement depuis un lien fourni par Anima, puis, libre à vous d’échanger vos prototype animé à qui vous le souhaitez.
Aujourd’hui, un plug-in comme Anima nous aident à communiquer avec les développeurs.
Grâce à cet outil, les concepteurs peuvent avoir un réel aperçu de leur prototype mais aussi prendre le contrôle de l’interface utilisateur.
Vous souhaitez faire créer ou refondre votre site internet par une agence web ? Retrouvez ici notre sélection 2021 des meilleures agences digitales à Bordeaux.