L’époque où le développement de solutions web était réservé aux professionnels qui savaient coder est révolue.
Aujourd’hui, en utilisant une bonne combinaison d’outils et en consultant le bon contenu, il est possible de développer des solutions digitales sans toucher la moindre ligne de code. Site Internet, application web ou mobile, newsletter, base de données, … Des outils très simples à maîtriser permettent de développer énormément de choses différentes.

Par exemple, le site web dédié au podcast de Sortlist est entièrement basé sur Airtable et a été lancé sans coder.
C’est ce qu’on appelle du No-Code, et dans cet article, nous présentons les 5 outils No-Code principaux que nous utilisons chez Sortlist.
Qu’est-ce que le No-Code ?
Pour rappel, l’utilité du code est de permettre à une personne de communiquer des instructions à un ordinateur, en combinant des commandes dans un ordre logique. Par conséquent, écrire du code nécessite d’avoir une connaissance en langage de programmation et de comprendre comment donner des instructions à une machine.
On pourrait citer le langage HTML, CSS, ou JavaScript par exemple.
L’inconvénient principal étant que la maîtrise de ces langages de programmation demande du temps, que tout le monde n’a pas à disposition. C’est ici que la valeur ajoutée du No-Code prend tout son sens.
Grâce à ces outils, vous pouvez lancer des projets digitaux, et donner des instructions à une machine. Le tout sans avoir à toucher une seule ligne de code. Bien évidemment, ces outils sont basés sur du code, mais celui-ci est invisible pour l’utilisateur.
Concrètement, les outils No-Code permettent de développer des solutions digitales en remplaçant la programmation avec des solutions “clé en main” et des solutions de programmation visuelle.
Pour le dire autrement : au lieu d’écrire des lignes de code, ces outils permettent à l’utilisateur de créer sa solution en manipulant des blocs en glisser / déposer ou en modifiant des bases de données.
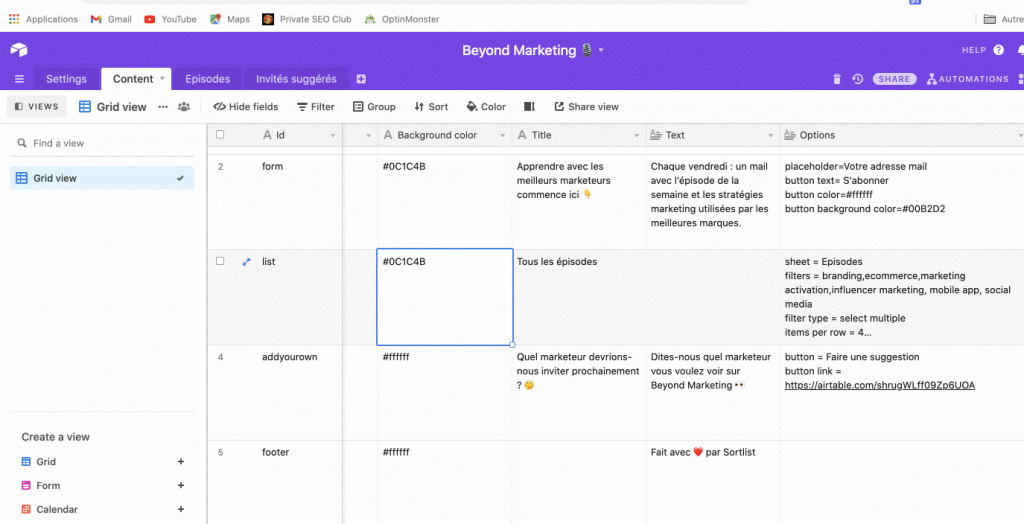
Un exemple avec le site de Beyond Marketing, basé sur Airtable :

En modifiant une donnée dans l’Airtable, l’aspect du site évolue immédiatement après avoir rafraîchi la page.
Pourquoi utiliser du No-Code ?
Bien évidemment, l’avantage principal de ces outils est de pouvoir développer des solutions digitales sans avoir besoin de maîtriser la programmation, et surtout de le faire rapidement. Le tout pour un budget réduit.
Par conséquent, pour une startup qui voudrait tester une idée ou itérer sur un projet, tout l’avantage du No-Code est de pouvoir le faire rapidement sans avoir besoin de réaliser de gros investissements.
Ce qu’il est intéressant de constater, c’est qu’avec la crise sanitaire, le No-Code a explosé. De nouveaux besoins ont émergé, qu’il a fallu combler en quelques semaines seulement. Et le No-Code a justement permis de répondre à ces besoins rapidement.
5 outils No-Code que nous utilisons chez Sortlist
Avec tous ces avantages, utiliser le No-Code coulait de source pour nous. Aujourd’hui, nous avons recours à plusieurs outils, chacun ayant une utilité différente. Voyons quelques exemples.
Webflow
Valorisée plus de 2 milliards de dollars, Webflow offre une solution de développement de site web en glisser / déposer.

Attention cela dit : ce n’est pas parce qu’il s’agit d’un outil No-Code que le développement d’un site web sera forcément facile à faire. Webflow demande d’être bien pris en main, d’en comprendre les différentes fonctionnalités. Il est tout de même nécessaire de se plonger dans l’outil.
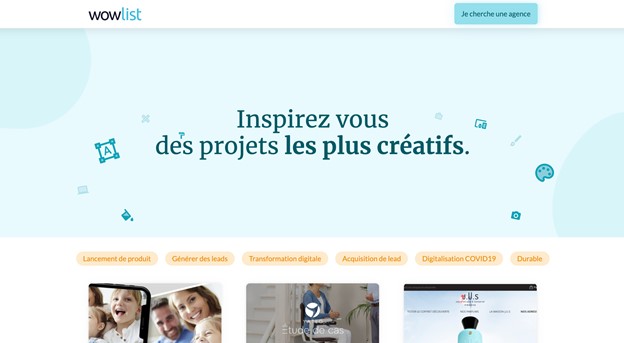
De notre côté, c’est une solution que nous avons utilisée pour développer Wowlist : un site web sur lequel nous référençons les meilleurs projets créatifs lancés grâce à notre plateforme.

En tant que startup, si vous voulez développer un site web sans maîtriser de langage de programmation et que vous avez un budget réduit, Webflow peut réellement vous aider.
Airtable
Avec une valorisation de presque 6 milliards de dollars, Airtable est l’un des outils No-Code les plus populaires qui existent. Pour comprendre ce qu’il est possible de faire avec Airtable, voyez le comme un fichier Excel sous stéroïdes. Vous pouvez l’utiliser pour créer des bases de données, modifier les différentes vues (calendrier, Kanban, diagramme de Gantt, etc…), créer des formulaires pour récupérer des données et des feedbacks, etc.
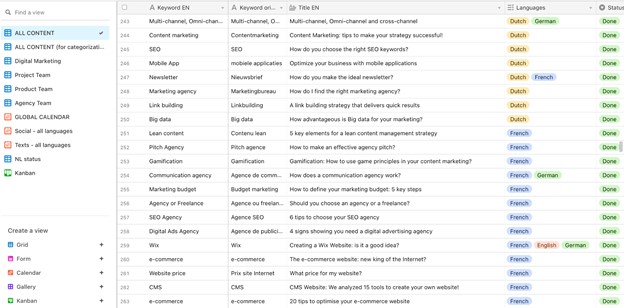
De notre côté, nous utilisons surtout Airtable pour garder une trace de tous les contenus que nous produisons chez Sortlist, et de comment celui-ci peut être utilisé sur nos canaux marketing.

C’est donc avant tout une base de données, qui nous permet aussi de savoir quels contenus ont été publiés à quel moment et dans quelle langue.
Pour notre équipe marketing, ça permet de vraiment faciliter la collaboration et l’atteinte de nos objectifs.
Figma
Figma est un éditeur graphique et un outil No-Code qui permet de faire du prototypage. Il est principalement basé sur le web, mais propose également des fonctionnalités hors ligne. Des applications desktop sont également disponibles sur macOS et Windows.
Concrètement, Figma sert principalement à développer des prototypes d’interfaces et d’expériences utilisateurs. Le tout en pouvant travailler à plusieurs sur le même projet. Pensez à Figma comme à un Google Docs centrés sur la création de visuels.

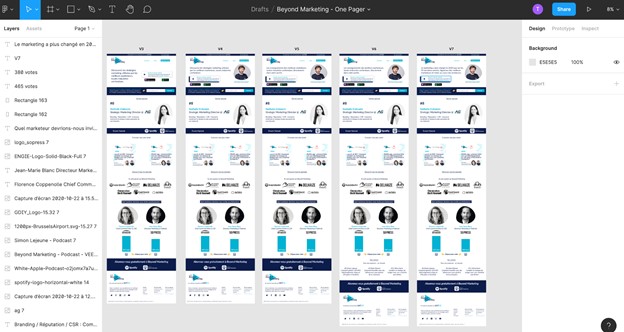
Pour reprendre l’exemple de Beyond Marketing, avant de développer le site en No-Code, nous avions fait plusieurs prototypes en utilisant Figma.
Par conséquent, pour une startup qui pense à développer un nouveau produit, Figma permet de mettre vos idées très facilement “sur papier” et de voir ce que celles-ci pourraient donner.
Slack
Outil de communication interne surpuissant, Slack permet d’organiser vos discussions par thématiques en créant des #channels dédiées à chacune d’entre elles. Infiniment plus efficace que l’email, Slack nous permet de communiquer au quotidien et d’organiser nos discussions facilement.
Cela dit, si vous utilisez Slack, faites attention à bien configurer vos notifications. Cela sera utilise pour ne pas vous laisser submerger de messages. Le risque étant de passer votre journée à répondre aux différentes sollicitations que vous recevez. Par conséquent, vous ne parviendrez plus à vous concentrer sur vos tâches principales.
Trello
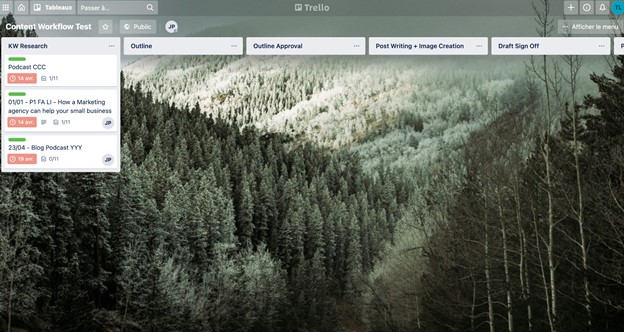
Enfin, dernier exemple d’outil No-Code que nous utilisons chez Sortlist : Trello. Cet outil nous permet de facilement gérer nos projets et de voir l’état d’avancement de chacun d’entre eux. Nous divisons les projets en plein de petites étapes et nous les assignons. De cette manière, nous arrivons à atteindre nos objectifs et à passer d’un projet à l’autre efficacement.
Un exemple ici avec les différentes étapes à suivre pour terminer un article de blog :

No-code, quelle conclusion ?
Aujourd’hui, il existe énormément d’outils No-Code, disponibles pour des usages très différents. Outre les outils que nous avons présenté ici, sachez qu’il existe beaucoup d’alternatives :
- Wix et Strikingly pour la création de site,
- Typeform pour créer et diffuser des formulaires,
- Notion pour créer des bases de données (entre autres),
- Discord pour la communication interne,
- Asana pour la gestion de projets,
L’important est de trouver les outils qui vous correspondent et avec lesquels vous vous sentez à l’aise.
Enfin, faites attention à ne pas comparer code et no-code. Même si des solutions No-Code très puissantes sont disponibles, celles-ci doivent s’adapter à vos projets et vos besoins. Ces outils ne vous correspondent pas ? Il sera plus judicieux de vous orienter vers des solutions de développement web plus classiques.
Nous espérons que ces quelques outils pourront vous aider dans un futur proche. En attendant, n’hésitez pas à jeter un oeil à notre dernier article : maquette web , donnez vie à vos maquettes avec Anima.
Un article de Tancrède d’Aspremont Lynden

Content & Product Marketeer @Sortlist