Ecodesign.dev, un outil complet et gratuit pour mesurer facilement l’éco-conception web de votre site
ECODESIGN.DEV est un outil extrêmement complet propulsé par l’agence éco-responsable Ethiko.org. Il propose de mesurer l’impact environnemental de votre site web a partir de 73 critères d’analyses pertinentes, basés sur les bonnes pratiques de l’éco-conception web et du développement durable.
Faites le test avec votre site web, et découvrez votre impact numérique !

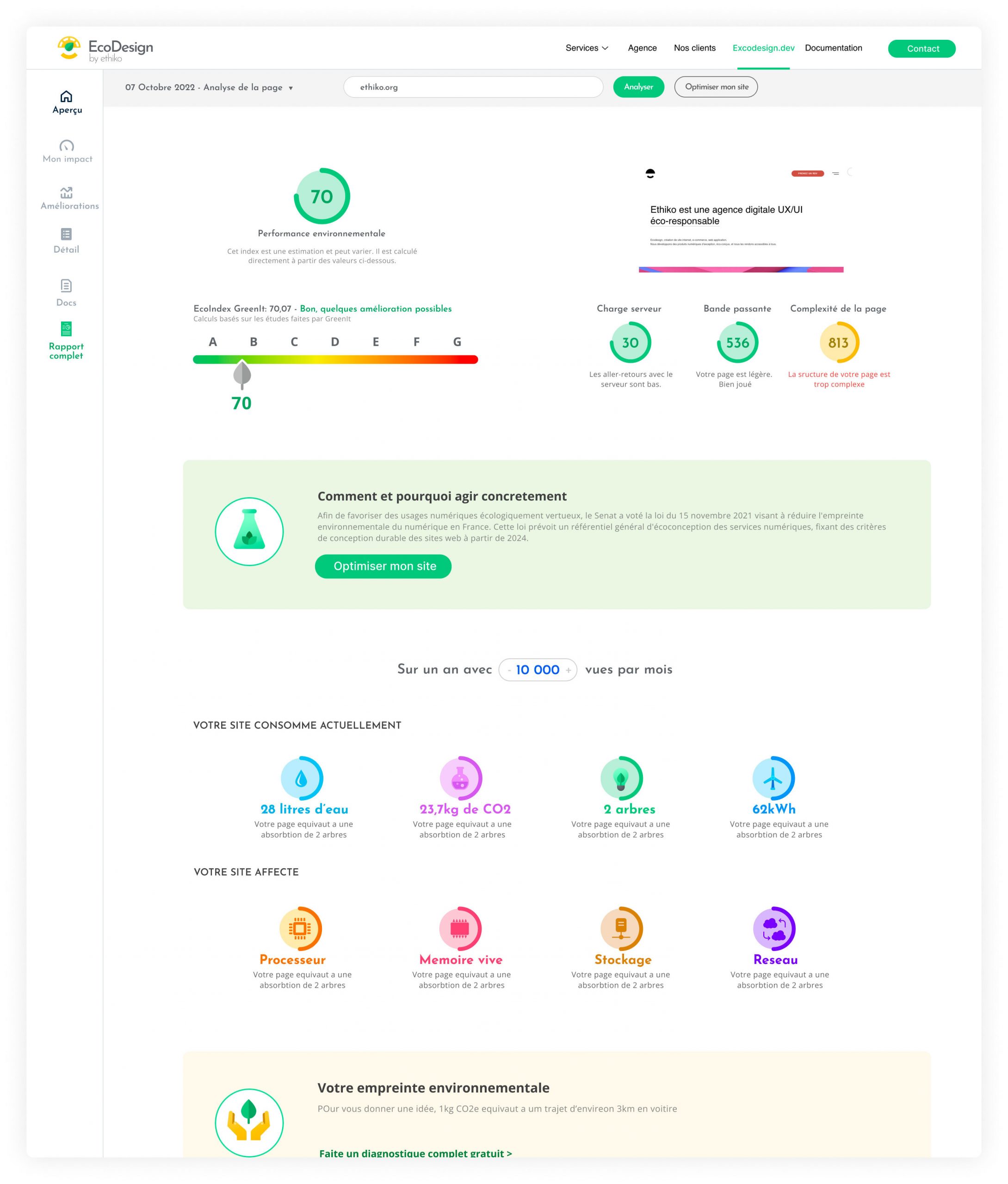
Simulation réalisée pour le site web ethiko.org
La mesure de l’impact environnemental d’un site internet est devenue une préoccupation croissante dans le contexte de la transition vers un monde plus durable. L’éco-conception web, également connue sous le nom d’éco-responsabilité numérique, vise à réduire l’empreinte écologique de la création et de l’hébergement de sites web. Mais qu’entend-on exactement par « empreinte écologique numérique » et comment peut-on la mesurer ?
L’empreinte écologique d’un site internet fait référence à l’ensemble des impacts environnementaux résultant de son existence et de son fonctionnement. Cela inclut la consommation d’énergie, la production de gaz à effet de serre et d’autres formes de pollution. Pour évaluer ces impacts, il est essentiel de comprendre la définition de l’empreinte écologique.
Sobriété numérique et engagement environnemental
ECODESIGN.DEV est un des outils en ligne les plus complet qu’il existe actuellement permettant aux utilisateurs de chiffrer l’impact environnemental de leur site internet. L’outil utilise les critères du collectif GreenIT et les différentes analyses complémentaires pour évaluer l’impact de chaque page, son poids, sa structure, son taux d’accessibilité et la consommation générée par son chargement sur les datacenters sur lequel est hébergé le site. Au total c’est 73 points de contrôles qui sont analysés afin de générer une analyse détaillé. ECODESIGN.DEV fournit également aux développeurs un rapport complet et des directives pratiques pour les aider à optimiser la conception de leur site web et le rendre plus économe énergétiquement.
Afin de répondre à la loi n° 2021-1485 visant à diminuer l’empreinte environnementale du numérique en France, l’équipe de l’agence web Ethiko.org a lancé cet outil gratuit et accessible à tous. Le but d’ECODESIGN.DEV est de sensibiliser à l’impact environnemental des sites web, de promouvoir la sobriété numérique et de fournir une analyse concrète du travail d’éco-conception réalisé par les agences afin d’éviter le greenwashing.
ECODESIGN.DEV est un outil totalement gratuit, et qui est en perpétuelle évolution. Parmi les domaines d’analyse principaux, il vérifie :
Le DOM
Le Document Object Model (DOM) est une représentation hiérarchique d’une page web : il s’agit du squelette de la page dans lequel vous allez insérer des images et des textes. Il est utilisé par les navigateurs web pour afficher les pages et pour interagir avec elles. Le DOM est une partie importante de l’éco-conception des sites web, car il peut être utilisé pour optimiser le chargement et le rendu des pages et vous permettre de réduire la quantité d’énergie utilisée pour charger et afficher les pages. ECODESIGN.DEV analyse l’intégralité du DOM de votre page et vous guide sur les zones à alléger afin d’arriver a une structure de page optimale sans impacter son design.
Le poids de la page
Avant d’être affichée sur votre écran, une page web se compose de données stockées sur un serveur. Lorsque vous accédez à une page, votre navigateur envoie une demande au serveur afin de récupérer ces données, les formater et les afficher sur votre écran. Le transfert de ces données peuvent avoir une taille variable, du serveur vers le navigateur et consomment également de l’énergie. ECODESIGN.DEV détermine quelles images pèsent le plus lourds et quel serait le poids optimal à ne pas dépasser afin de ne pas perdre en qualité.
La quantité d’aller-retour au serveur
Ce facteur prend en compte l’effort nécessaire aux serveurs pour afficher la page testée. Si le nombre de requêtes est élevé pour une même page, cela nécessitera davantage de serveurs pour la servir. En effet, chaque requête envoyée par le navigateur vers le serveur demande une certaine quantité de ressources et d’énergie pour être traitée et répondue. Par conséquent, réduire le nombre de requêtes HTTP peut contribuer à optimiser l’efficacité énergétique et les performances du système. Certains plugins peuvent ajouter un nombre de requêtes serveur considérable, ECODESIGN.DEV vous donnera plus d’informations sur les requêtes sortantes de votre page à chaque chargement et vous conseillera afin de sélectionner celles moins utiles.
L’accessibilité du site web
L’accessibilité d’un site n’est pas a proprement parlé un critère d’éco-conception, cependant il faire partie de la démarche globale que souhaite vulgariser l’équipe d’Ethiko. En garantissant à tous les utilisateurs, y compris ceux ayant des besoins spécifiques comme les personnes handicapées, de pouvoir accéder facilement au contenu du site. L’accessibilité favorise une utilisation équitable des ressources numériques. ECODESIGN.DEV fait donc une analyse complète de votre site conformément à l’article 47 de la loi n° 2005-102 du 11 février 2005.
ECODESIGN.DEV et les autres outils de mesure d’éco-conception web
Voici un tableau comparatif présentant les principales caractéristiques de ECODESIGN.DEV par rapport à deux autres outils de mesure.
| ECODESIGN.DEV | WEBSITECARBONE.COM | ECOINDEX.FR | |
| Métriques mesurées | – Index de performance environnementale
– Nombre de requêtes – Taille des pages – Taille du DOM – Accessibilité – Analyse détaillée et recommandations – Performances via Google pagespeed (SEO, accessibilité, bonnes pratiques, UXI, speed index, métrique délai avant interactivité) |
Émissions de CO2 | – Index de performance environnementale
– Nombre de requêtes – Taille des pages – Taille du DOM – Analyse simple et vulgarisée
|
| Méthodologie | – Mesures effectuées selon les critères du collectif Green IT, couplés à 73 autres points de contrôles | Basée sur des algorithmes et des données d’émissions de CO2 | – Mesures effectuées avec l’outil EcoIndex du collectif Green IT |
| Interface | – Logiciel d’analyse complet et simple d’utilisation | Épurée et facile à comprendre | Simple et explicite. |
| Avantages | – Indicateurs clairs et détaillés
– Analyse multidimensionnelle – Points d’améliorations précis – Outil dynamique |
– Facile à utiliser
– Algorithmes précis |
– Approche standardisée pour l’éco-conception |
| Inconvénients | – Résultats détaillés perfectibles car trop techniques | – Mesure uniquement les émissions de CO2 | – Pas assez de détails ni de conseils d’amélioration |
Pourquoi il est important d’évaluer l’éco-responsabilité d’un site web
L’empreinte écologique d’un site web peut être mesurée en utilisant divers indicateurs tels que les émissions de CO2, la consommation d’énergie, la gestion des déchets, l’utilisation des ressources naturelles, etc. La quantification de ces paramètres avec ECODESIGN.DEV permet de calculer l’empreinte environnementale globale du site.
Lors de la création de sites internet, l’éco-conception web joue un rôle essentiel pour minimiser l’impact environnemental. Cela implique d’adopter de bonnes pratiques telles que l’optimisation des codes et des médias, la réduction de la taille des fichiers, l’utilisation de technologies économes en énergie et le choix de fournisseurs d’hébergement web écologiques. Un hébergement web écologique utilise des serveurs éco-énergétiques, alimentés par des sources renouvelables, et une politique de gestion des ressources et de recyclage.
La prise de conscience de l’impact environnemental des sites internet a conduit à la promotion et au développement du concept de numérique responsable. Cela implique une approche globale pour minimiser les conséquences néfastes des activités numériques sur l’environnement. Il s’agit notamment de réduire la consommation d’énergie des serveurs, d’optimiser les temps de chargement des pages, d’encourager la réutilisation et le recyclage du matériel informatique, et de sensibiliser les utilisateurs à adopter des pratiques numériques durables. C’est dans cette optique que l’outil gratuit ECODESIGN.DEV permet aux utilisateurs d’avoir accès à des données détaillées via la mesure de l’empreinte écologique des sites webs.
La mesure de l’impact environnemental d’un site internet revêt une importance : cela permet aux propriétaires de sites web de prendre conscience de leur empreinte écologique et d’identifier les actions à entreprendre pour la réduire. Cela permet également de sensibiliser les utilisateurs aux enjeux environnementaux liés à l’utilisation d’internet et de promouvoir des comportements plus durables. Enfin, cela encourage l’innovation en faveur de solutions technologiques plus respectueuses de l’environnement.
La mesure de l’impact environnemental d’un site internet n’est pas une tâche simple : cela nécessite des outils et des méthodologies spécifiques pour recueillir les données et effectuer les calculs appropriés. ECODESIGN.DEV a optimisé son interface pour être intelligible, de sorte à ce que l’outil soit dédié à toutes catégories d’utilisateurs.
Pour savoir comment se situe votre site web voici les résultats moyens obtenus pour plus de 2000 simulations :
- Site internet Vitrine : En moyennes les sites vitrines testé chez Ethiko ont une note entre D et E
- Site E-Commerce : En moyennes les sites de é-commerce testé chez Ethiko ont une note entre D et E
- Site institutionnel : En moyennes les sites institutionnels testé chez Ethiko ont une note de D
L’objectif de l’agence responsable de cet outil est simple : promouvoir des pratiques éco-responsables dans le domaine du web pour réduire notre empreinte écologique de façon globale.
Pour plus d’articles sur le digital et les innovations du marché poursuivez votre lecture sur startups-nation.fr.